25+ JavaScript Slider Code Examples OnAirCode
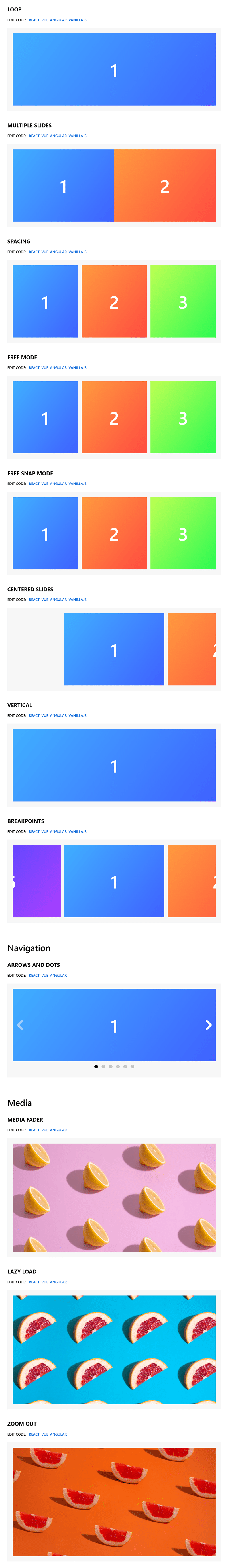
A dependency-free JavaScript ES6 slider and carousel. It's lightweight, flexible and fast. Designed to slide. No less, no more. Get started Visit Github. Lightweight. The modular structure provides excellent compression. Oh yes, it weights only ~28kb (~8kb gzipped) with every functionality included.

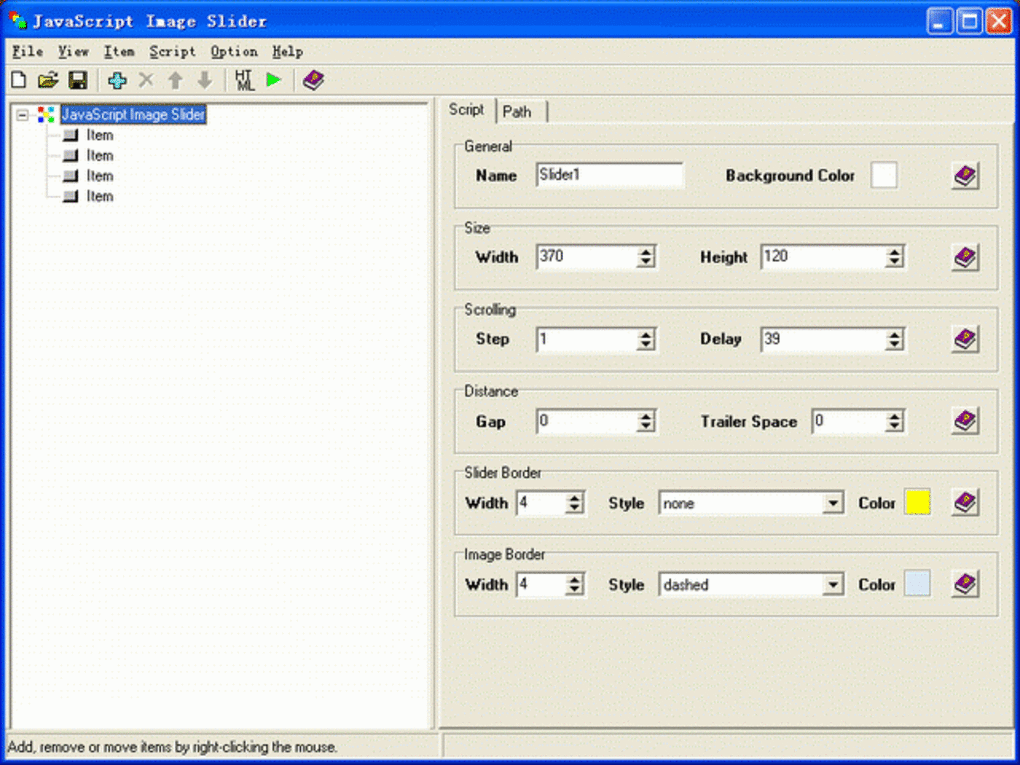
JavaScript Image Slider Learn the Steps to create Image Slider
Slider. Drag the blue thumb with the mouse and move it. When the mouse button is pressed, during the dragging the mouse may go over or below the slider. The slider will still work (convenient for the user). If the mouse moves very fast to the left or to the right, the thumb should stop exactly at the edge. Open a sandbox for the task.

20+ Simple JavaScript Slider Design Examples OnAirCode
We'll walk you through the steps of creating a smooth, customizable, and versatile slider with HTML, CSS, and JavaScript in this comprehensive guide. We'll go over the purpose of each code snippet and how they work together to create a slider that adapts to the viewport size of different devices, resulting in a consistent user experience.

Simple javascript slider
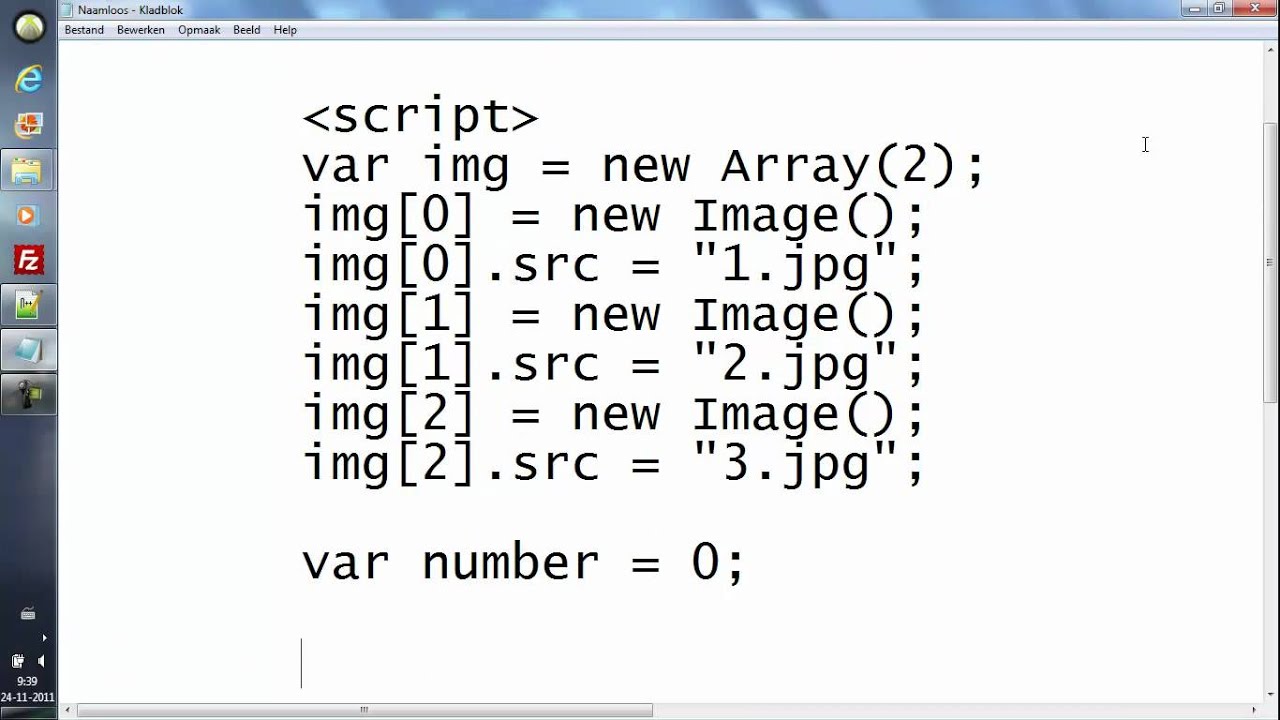
In this tutorial, you'll learn how to build a JavaScript Image Slider step by step.Get the complete code here: https://github.com/codebubb/javascript-sliderT.

25+ JavaScript Slider Code Examples OnAirCode
In this quick tutorial, we will build this type of simple and universal JavaScript slider. You will build this slider in a few minutes. And, you can use it for any type of content you want. Let's have some fun! Take a look at the demo on Codepen. The code for this tutorial is also available to download on Github.

20+ Simple JavaScript Slider Design Examples OnAirCode
There are a few ways to make an image slider in JavaScript. One is to add the images using the css background property, and have a separate class for each image. Another way is to have just have one slide, and change it's background image directly with JS. However, the approach we'll take here is to use an img element inside each slide, like this:

Automatic Image Slider in HTML CSS & JavaScript
20. HTML 5 with Webforms 2 provides an which will make the browser generate a native slider for you. Unfortunately all browsers doesn't have support for this, however google has implemented all Webforms 2 controls with js. IIRC the js is intelligent enough to know if the browser has implemented the control, and triggers.

25+ JavaScript Slider Code Examples OnAirCode
In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right to left, with a transition.

How to Create Your Own Javascript Image Slider Tutorial (Step By Step)
Step 1) Add HTML: Example
Step 2) Add CSS: Example .slidecontainer { width: 100%; /* Width of the outside container */ } /* The slider itself */ .slider { -webkit-appearance: none; /* Override default CSS styles */ appearance: none;
How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript Code Download
Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.

JavaScript Image Slider Download
Explore the step-by-step tutorial on creating a dynamic and responsive image slider using HTML, CSS, and JavaScript. Learn to implement navigation buttons, a modal for image enlargement, and discover answers to common questions about image sliders. Elevate your front-end skills with this beginner-friendly project in the JavaScript Projects for Beginners Series.

Javascript tutorial 5 Image slider YouTube
This tutorial will walk you through building an image slider using the jQuery library. This tutorial will have four parts: HTML SCSS JS References HTML We will be using Bootstrap for this tutorial to keep things looking good, without spending a lot of time. Our structure will be as follows: